いよいよ今回でタイムレコーダーが完成します。
作成済みのスクリプトをボタンに割り付け、動作をテストして終了です。
1.ボタンにスクリプトを割り付ける
いつもどおりにスプレッドシートを開きます。
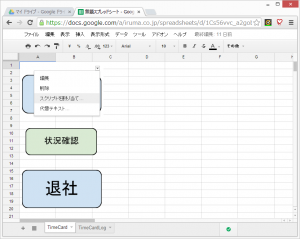
「出社」ボタンをマウスで右クリックします。
ボタンの右上辺りに表示された▼マークをクリックします。
表示されたメニューから「スクリプトを割り当て」を選びます。
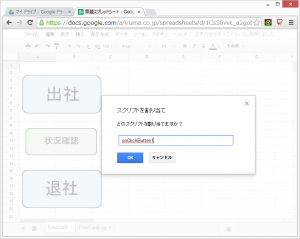
割り当てるスクリプトを聞かれます。
「出社」ボタンが押されたときに動作させるスクリプトは、onClickButton1()というファンクションですので、「onClickButton1」と記入して「OK」をクリックします。
同様に、「状況確認」ボタンには、disp_conditionを、「出社」ボタンには、onClickButton2を割り当てましょう。
タイムレコーダーの仕組みとしては、これですべて完成です。
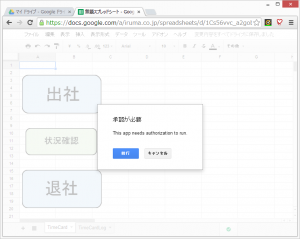
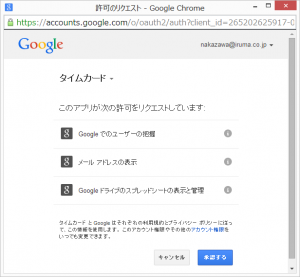
2.アプリケーションの承認
テストをしようとしてボタンをクリックすると、最初の一回だけ、「承認が必要」という警告が表示されます。
この流れを見ておきます。
2回目以降は承諾を求められることなくクリックできるようになります。
3.動作テスト
では、3つのボタンをいろいろクリックしてみましょう。
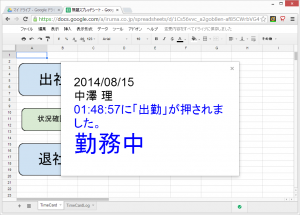
ためしに「出社」ボタンをクリックしてみます。
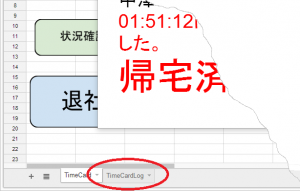
状況ウィンドウがポップアップされますでしょうか。

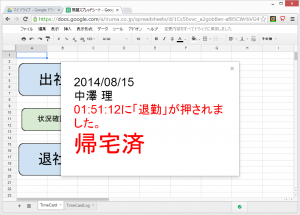
退社ボタンをクリックしてみます。

もちろんクリックした人と日時が記録されています。
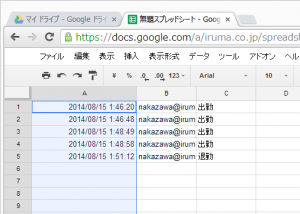
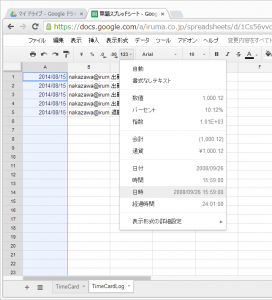
タブをクリックしてTimeCardLogシートに切り替えてみます。

「出社」ボタンや「退社」ボタンをクリックする毎に一行ずつ記録されます。
デフォルトではA列が日付だけで、時刻が確認できません。
A列全体を選択し、表示形式を「日時」に変更してみます。

B列には、Googleにログインしている人のメールアドレスが記録されますので、このスプレッドシートを社内で共有すれば、いつ、誰が、出勤/退勤したかが、一つのシートに記録されるようになります。
以上でタイムレコーダーの部分は完成です。
このTimeCardLogシートの記録を一ヶ月毎に集計し、給与計算などに使うための「集計シート」も後日公開したいと思います。