1.概要
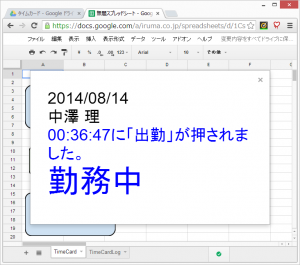
出社状況を表示するためのポップアップウィンドウを作成します。
ボタンを押すと表示する↓これです。

弊社で使用しているタイムレコーダーは「GUIビルダー」で作ってあり、マウスでひょこひょこ作ったウィンドウの構造をご紹介するだけのつもりだったのですが、いつの間にか(よくあることですが)、GoogleさんがGUIビルダーを廃止してしまいました。
そこで、ウィンドウを表示するためのプログラムが必要になり、今回は、前回作成したスクリプトに、そのためのコードを埋め込みます。
前回作成したコードの3行目、160~162行目を削除し、6行目、41~46行目、145~150行目を書き換えます。「*行目」は、前回終了時の状態での行数です。
削除するとわかりにくいのでここでは削除する行や書き換える行をコメントアウトします。
2.3行目の削除
次の一行を削除します。
|
1 |
//var control = sheet.getSheets()[0]; |
3.160~162行目の削除
「//ポップアップ表示」の下の3行を削除します。
|
1 2 3 |
//control.setColumnWidth(1,300); //control.setRowHeight(1,480); //control.activate(); |
4.6行目の書き換え
書き換えと言うよりも、元が一行ですのでほとんど追加です。
write_condition_window()というファンクションも含んでいます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
//app.add(app.loadComponent("TimeCard")); // ↓ // ↓ GUIビルダーがなくなったので置き換え // ↓ //情報表示用ポップアップウィンドウの準備 var condition_window = app.createVerticalPanel(); var labelToday = app.createLabel(); var labelMember = app.createLabel(); var labelLastDateTime = app.createLabel(); var labelLastCondition = app.createLabel(); condition_window.add(labelToday); condition_window.add(labelMember); condition_window.add(labelLastDateTime); condition_window.add(labelLastCondition); app.add(condition_window); //ポップアップウィンドウに状況表示 function write_condition_window(today, element_member, dispdatetime, dispcondition, dispcolor) { labelToday.setText(today); labelToday.setStyleAttribute('fontSize', '300%'); labelMember.setText(element_member); labelMember.setStyleAttribute('fontSize', '300%'); labelLastCondition.setText(dispcondition); labelLastCondition.setStyleAttribute('color', dispcolor); labelLastCondition.setStyleAttribute('fontSize', '600%'); labelLastDateTime.setText(dispdatetime); labelLastDateTime.setStyleAttribute('color', dispcolor); labelLastDateTime.setStyleAttribute('fontSize', '300%'); return; } |
5.41~46行目と145~150行目の置き換え
41~46行目、145~150行目はそれぞれ一行になります。
|
1 2 3 4 5 6 7 8 9 10 |
//app.getElementById("today").setText(today); //app.getElementById("member").setText(element_member); //app.getElementById("lastdatetime").setText(dispdatetime); //app.getElementById("lastdatetime").setStyleAttribute('color', dispcolor); //app.getElementById("lastcondition").setText(dispcondition); //app.getElementById("lastcondition").setStyleAttribute('color', dispcolor); // ↓ // ↓ GUIビルダーがなくなったので置き換え // ↓ write_condition_window(today, element_member, dispdatetime, dispcondition, dispcolor); |
6.おわり
変更点は以上です。
全体のスクリプトはこんな↓感じです。

拡大しないと見えませんね。すみません。
これで、状況を表示するためのポップアップを、スクリプトの中から生成するようになりました。
いつもどおり、保存ボタンをクリックしておきましょう。
次回は、今度こそ、タイムレコーダー(集計機能を除く)の完成です。