1.社員名簿用スプレッドシートの作成
社員名簿は、タイムカードと同じスプレッドシートにタブを追加して作っても問題ないのですが、弊社では他の作業にも社員名簿を使っていますので、あえて別の表にしています。
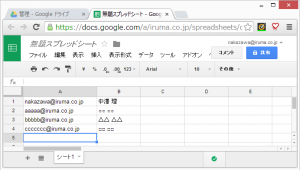
メールアドレスと氏名を表にします。
A列がユーザーIDとなるGoogleのアカウントで使用しているメールアドレスで、B列が表記に使う名前です。

2.スプレッドシートIDの確認
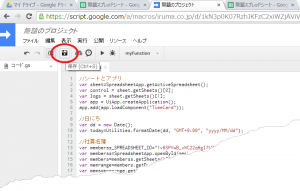
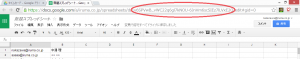
スクリプトを作成する際に使う、社員名簿用シートのスプレッドシートIDを確認しておきます。
URLの赤い部分の文字列です。あとでコード中にコピペして使います。

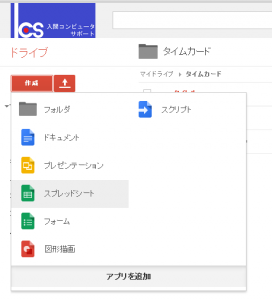
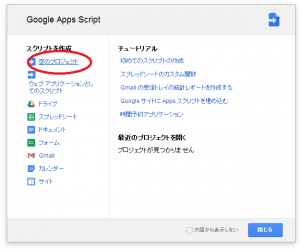
3.スクリプトエディタを開く
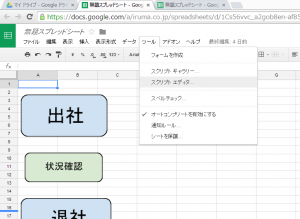
前回作成したタイムカードのシートを開き、メニューバーの「ツール」から「スクリプトエディタ」を開きます。

4.スクリプトを書き換える
開いたコードエディタにデフォルトの記述があります。
|
1 2 3 |
function myFunction() { } |
これを次のコードに書き換えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
//シートとアプリ var sheet=SpreadsheetApp.getActiveSpreadsheet(); var control = sheet.getSheets()[0]; var logs = sheet.getSheets()[1]; var app = UiApp.createApplication(); app.add(app.loadComponent("TimeCard")); //日にち var dd = new Date(); var today=Utilities.formatDate(dd, "GMT+9:00", "yyyy/MM/dd"); //社員名簿 var memberss_SPREADSHEET_ID="1v6SPVwB_vWC22q6gl7kNOU-6JnVm6scSIEz7lLVxE2Q"; var memberss=SpreadsheetApp.openById(memberss_SPREADSHEET_ID); var members=memberss.getSheets()[0]; var memrange=members.getDataRange(); var mems=memrange.getValues(); var memmax=mems.length; //ログイン中のメールアドレス var mailaddress=Session.getActiveUser().getEmail(); //社員名 var element_member="名簿未掲載"; for(i=0;i<memmax ;i++) { //ログイン中のアドレスと同じ(自分自身)だったら if(mailaddress==mems[i][0]) { //表示に使う名前を取り込む element_member=mems[i][1]; } } |
コードの中の、var memberss_SPREADSHEET_ID=””の値は、前述の「2.スプレッドシートIDの確認」で確認した文字列です。
作成したのは宣言部分と表示用の名前を確定する部分です。今後ボタンをクリックされたときに動作するスクリプトで共通に使う準備のようなものですから、このスクリプトでは、まだ何もしてくれません。
5.スクリプトの保存
初めてスクリプトを保存するので、プロジェクトの名前を付けます。
好きな名前で結構ですが、「タイムカード」とでもして「OK」をクリックします。

※ プロジェクト名を聞かれるのは初回の保存だけで、2回目からは聞かれません。プロジェクト名は、「スクリプトエディタ」のメニュー「ファイル」の「プロジェクトのプロパティ」でいつでも変更できます。
今回はここまで。
次回はコードを追加して、スクリプトを完成させます。