
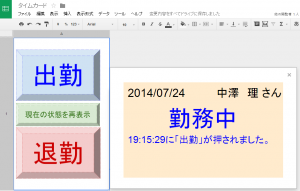
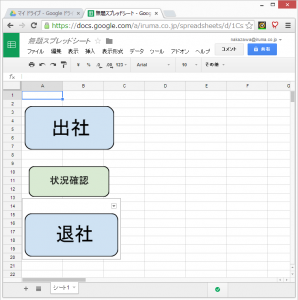
この画面↑は弊社で実際に使っているタイムカードです。
以下、作成の手順をご紹介しますので、デザイン等はご自由にどうぞ。
今回は、1.スプレッドシートを追加し、2.[出勤][退勤]等のボタンの絵を貼り付け、3.記録するページを追加します。
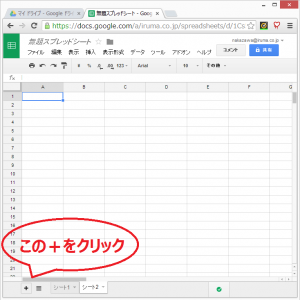
1.スプレッドシートの追加
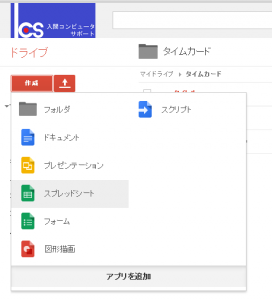
Googleドライブを開きます。
左上の「作成」から新規にスプレッドシートを作ります。

2.ボタンの作成
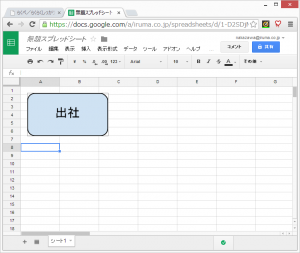
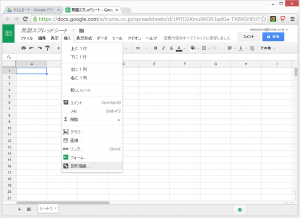
作成したシートにボタンの図形を追加します。
メニューから「挿入」>「図形描画」で図形描画ウィンドウを開きます。

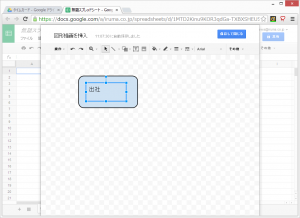
「図形」や「テキストボックス」ツールを使ってお好みで作ります。
最近はフラットなボタンが流行っていますので、角の丸い枠にしてみました。

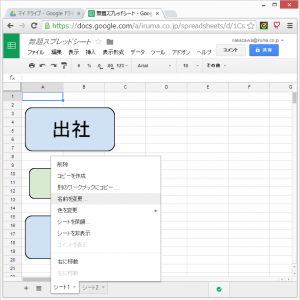
退社ボタンと状況確認ボタンも同じように作成します。
一つの絵に一つのスクリプトを割り付けますので、ボタンの絵を複数描いた一つの絵を作るのではなく、出社とか、退社とか、ボタン別に作成し、別々に保存して下さい。

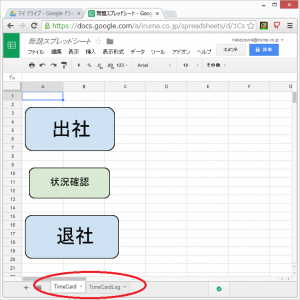
3.記録用ページを追加
記録を付けるシートを追加しておきます。
シート2は、スクリプトがデータを書き込むだけですので、空のままで構いません。

ここではシート1をTimeCard、シート2をTimeCardLogにしました。

今回はここまで。
次回は社員名簿を作成し、さらにスクリプトの一部をご紹介します。