何年か前に自社用に開発した簡易タイムカード(タイムレコーダー)の内容をご紹介します。
勤怠管理のルールは会社毎に違うので、実際には多くの場合このままでは使えないと思いますが、そもそもGoogleのスプレッドシートなのでカスタマイズは簡単ですし、似たようなスクリプトを組む際のご参考になるかなぁ、と思い掲載します。
今回はその1回目。概要です。
Googleのスプレッドシートを使うので、開発と言っても簡易なものです。在処はGoogleドライブですので、ホームページのようにブラウザでアクセスして使える「らくぺ」でありながら、社員だけが使うためのセキュリティもバッチリです。
1.何をしたいのか
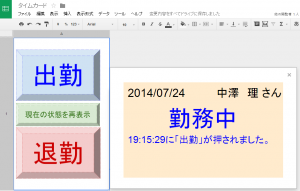
パソコンの画面でボタンをクリックすると、出社・退社が記録されるタイムレコーダーを作りたい。
2.どうやってやるのか
Googleドライブのスプレッドシートを使う。
3.どんなタイムレコーダーか
ブラウザのショートカットとかから、タイムレコーダーを表示し、ボタンを押すと、押した人と時刻がスプレッドシートに記録される。
押した人が誰かはGoogleアカウントで判断する。
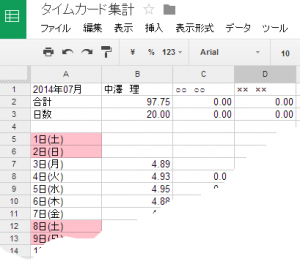
スプレッドシートの記録は、1か月単位で集計する。
4.なぜGoogleで作ったのか
紙に打刻する機械のタイムレコーダーは集計が面倒で、PCにデータを移せるレコーダーは高価で、Google Appsを使ってみたくて、勤務時間をごまかして給料をいっぱい貰っちゃおうという社員が居なくて、うちとしてはどこでも押せるのが何より便利で、使いながらどんどん改良できるから。
5.何が必要か
Google Appsを常に使うような社内環境と社員のGoogleアカウント。
弊社では、アドレス帳や予定表などにGoogleを使っていますので、もっとも自然なツールなのです。
6.作るもの
Googleのスプレッドシートを3つ作ります。
・ タームレコーダー
・ 社員名簿
・ 集計シート
今回は以上です。
「Googleスプレッドシートでタイムカード(その2)」は近日アップします。